本人从事销售,不甘心于口舌之利,突然对代码和框架充满兴趣,遂之研究研究,欢迎研究讨论,转载请备注地址和作者,谢谢 第7章综合案例别踩白块JS。

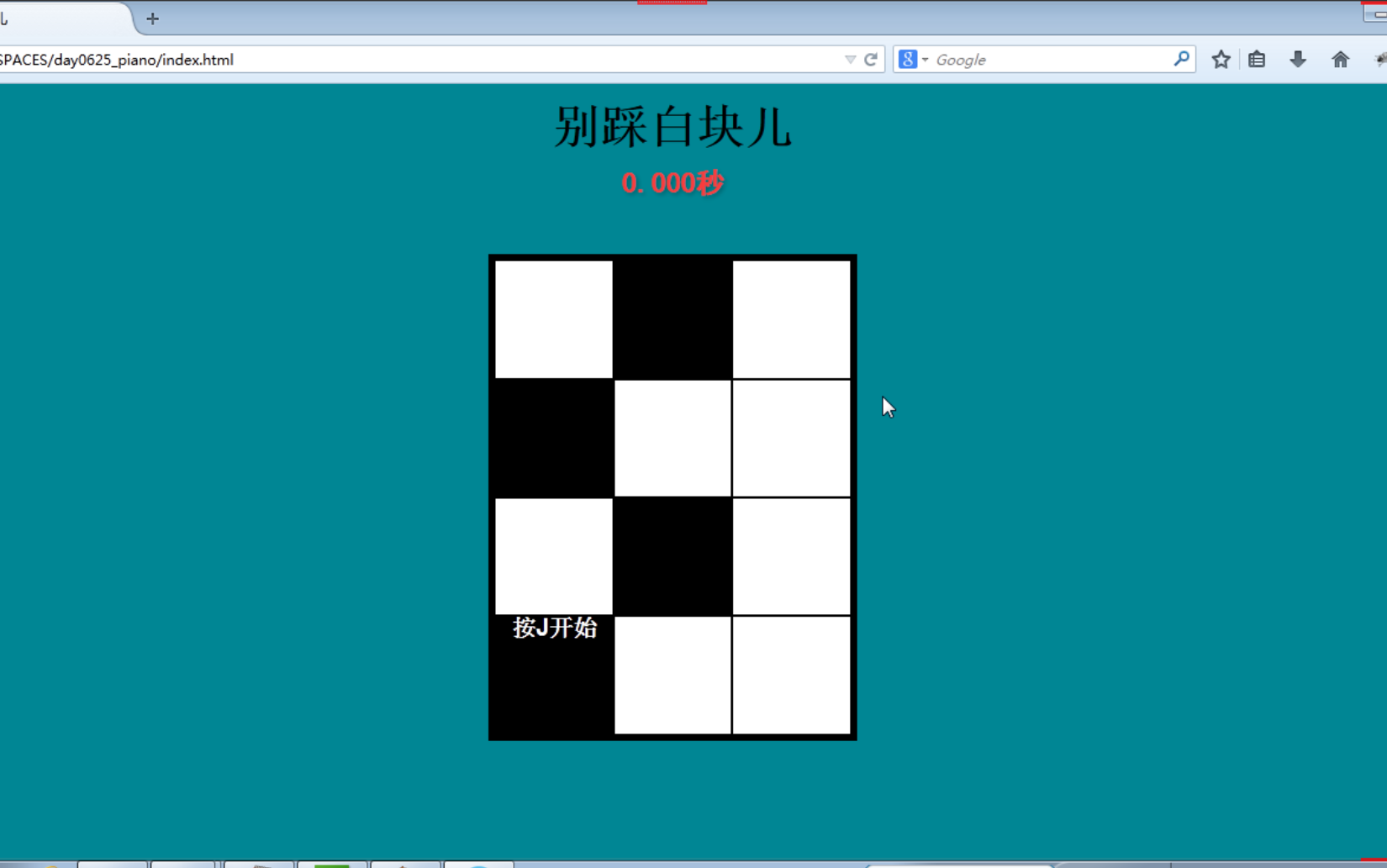
超详细利用原生 js实现别踩白块小游戏 先上效果图 首先这是针对于初学者的js联系,大神可以路过 开始界面 游戏界面 原理 实现这个小游戏的原理非常简。
在前面的文章中,已经给大家简单讲解过原生JS实现别踩白块小游戏的源代码中HTML部分感兴趣的朋友可以参考原生JS实现别踩白块小游戏一。

目录实现思路核心代码HTML代码CSS代码JS代码实现思路1offsetTop,与styletop2我们看到的是白块在向下运动,其实不是,政治运动的是装着白块的。
csdn已为您找到关于js别踩白块相关内容,包含js别踩白块相关文档代码介绍相关教程视频课程,以及相关js别踩白块问答内容为您解决当下相关问题。
使用JavaScript编写小游戏别踩白块儿共计4条视频,包括01_网页版别踩白块儿演示02_网页版别踩白块儿页面布局03_网页版别踩白块儿初始化。
下面通过本文给大家分享Javascript别踩白块儿钢琴块儿小游戏实现代码,一起看看吧 angular2esnexttodomvc, 在Javascript es6ES7 中,Angular。
其中实现的细节注释中有解释,网上的这个源码有点乱,如果 最近有朋友找我用JS帮忙仿做一个别踩白块的小游戏程序,但他给的源代码较麻烦,而且没。
用js编写的网页版别踩白块游戏 游戏唯一的一个规则,我们只需要不断踩着黑色方块前进即可,这里根据方向键来踩白块,在规定的时间内,每走一次分数加。


网友评论
最新评论
问答内容为您解决当下相关问题。使用JavaScript编写小游戏别踩白块儿共计4条视频,包括01_网页版别踩白块儿演示02_网页版别踩白块儿页面布局03_网页版别踩白块儿初始化
中有解释,网上的这个源码有点乱,如果 最近有朋友找我用JS帮忙仿做一个别踩白块的小游戏程序,但他给的源代码较麻烦,而且没。用js编写的网页版别踩白块游戏 游戏唯一的一个规则,我们只需
块儿共计4条视频,包括01_网页版别踩白块儿演示02_网页版别踩白块儿页面布局03_网页版别踩白块儿初始化。下面通过本文给大家分享Javascript别踩白块儿钢琴块儿小游戏实现代码,一起看看吧 angular2esnexttodomvc, 在Javascr